Language
Basics
The TU Delft website in principle is bilingual. In Typo3, these languages are called Default (=Dutch) and English. Depending on the contents of your website, it will most likely be set up either completely Bilingual (Dutch texts and English texts, like the TU Delft homepage), or completely in English (Language:All, like most faculty departments). A website completely in Dutch will be rare, since most of our content is targeted at an international crowd.
To determine which language settings you should have on your website, please first read the website policy:
Policies on language
In general, the TU Delft website has two rules concerning language:
Dutch visitors:
may ALWAYS be shown English content
Foreign visitors:
may NEVER be shown Dutch content
Effectively, this means that when you only have Dutch content, these pages are hidden from visitors viewing the site in English. When you only have English content, this content is also shown to visitors viewing the site in Dutch.
You should never create empty pages saying 'this page is only available in Dutch'. If the page is worth mentioning to English visitors, it is worth translating. By default, until you create a page translation, your page will be invisible for English visitors.
Creating a bilingual page
1. Default content
When creating a page in two languages, it's always best to create the Dutch (default) page first. When everything is as you want it to be, including content and layout, proceed to the next step.
2. Creating page translation
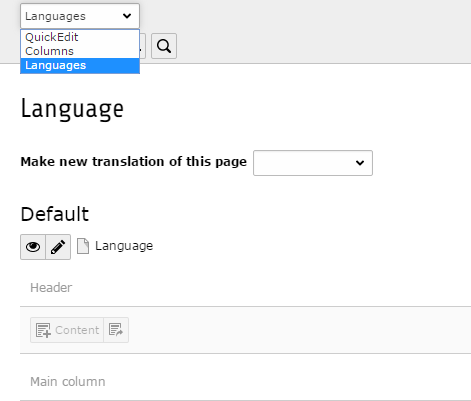
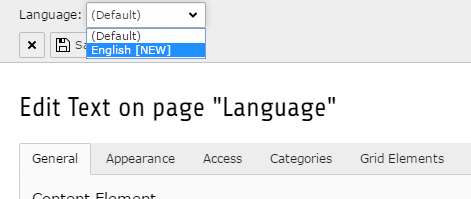
To create an English page, first make sure that you select 'Languages' in the dropdown menu at the top of your screen. Below that, you should now see the option to 'Make new translation of this page' (see fig. 1). Select English, and fill in the required/desired fields. You should now see two columns: Default and English.
2.1. Editing English page properties |
3. Translating elements
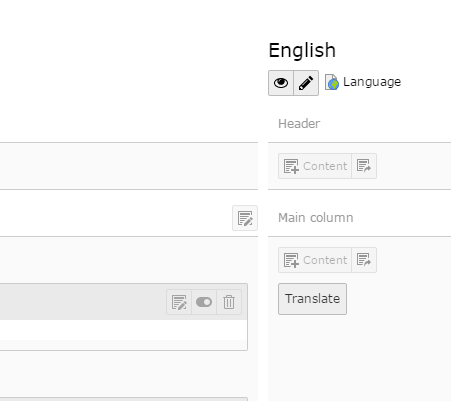
Once you have elements in the Default language in the Default column, a Translate button will appear in the English column (see fig. 2). That will give you 2 options: Translate or Copy the content. Standard practice will be to choose 'Translate'; the difference between these options is explained below.
Once you chose either option, your entire layout structure will be cloned to the English side. All text fields (including headers) are appended with '[Translate to English:]'. But since you have different content for Dutch and English anyway, you have to edit those all anyway, so that doesn't matter.
4. Checking
One of the most important steps is to check the result. So view the English front-end and go through the whole page. See if you have translated every [Translate to]-tag, haven't forgotten anything, and nothing is lost in translation.
5. Adding content later
When you have new content elements, simply add them to the Default column, and the Translate-button should re-appear below the content on the English column. Check if it is placed correctly in the back-end and displays rightly in the front-end.


Pro tip: you can edit multiple content elements at once. Simply edit the containing grid element and scroll down to find all content elements within. Learn more in the Batch editing references.
Creating a Language:All page
When you only have English texts available, the steps are different - and possibly less intuitive:
1. Build Language:All content
All content elements on this page should have a Language:All setting. Unfortunately, Typo3 doesn't allow this as a default setting, so you will have to do it manually. However; when you first create a grid and give it a Language:All setting, all content of that grid will also get this setting by default. Newly created elements below this grid should also behave this way. Check your first element before you create others, as this might save you time editing later!
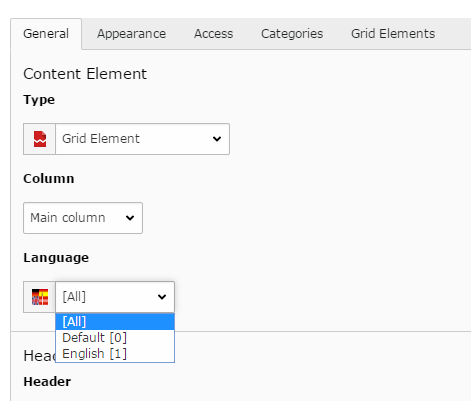
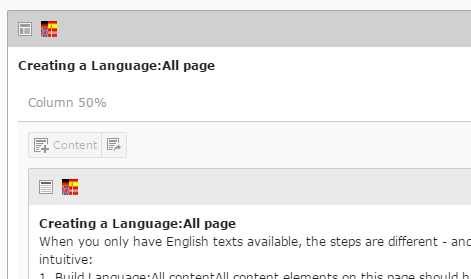
To set an element as Language:All, go to the element properties, and in one of the tabs, find the dropdown menu 'Language' (see fig. 3). It is usually on the 'General' Tab or on the 'Other' Tab, but it may differ per content element type. Change it from Default [0] to [All]. In the Page view, you should clearly see the [All]-flag showing in all content elements (see fig. 4).
2. Create page translation
Once you have built the page in Language:All elements, you should create a page translation, the same way as you would in a bilingual page. The title and all other properties however should be made identical to the Default page title.
There are several reasons why you must still create this 'empty' English page:
- The English side is hidden by default, until you create the translation
- For Search Engine Optimalization (SEO); you want foreign visitors to land on an English page
- For Dynamic Content Overviews: these will only show a page when it has the correct translation
- For system texts: there are phrases like 'Directly To' or Read More' that will show in Dutch instead of English
3. Checking
This is all you have to do. The English column does not need any content. Check if everything works in the front-end, and you're done.


Mixing [All]-elements with bilingual elements
Sometimes, it might be convenient to use an All-element in a bilingual setting. For instance, when you have a Header Slider or image that is identical in both languages. Using only one instance means you only have to edit one element, when the content changes.
Typo3 does allow this. The Header Slider, because it has its own compartment in the back-end, poses no problems whatsoever. In the Main Column however, be aware of the following:
- You should have worked very cleanly in your translations.
If you have a Default Grid Xdef, in which you place your [All]-element, there should also be an English translation Grid Xeng. Otherwise, Typo3 doesn't know where to show the [All]-element on the English page. It will not be visible, or randomly placed somewhere in-between the other elements. The whole grid hierarchy should be properly translated (grid Xdef in grid Ydef in grid Zdef should have a translated English counterpart Xeng/Yeng/Zeng for it to work). - You can't select [All] for an element that is in a [Default] grid
You have to create the [All]-element outside of any grid, set it to All, then drag it into the [Default]-grid. When editing the element later, you will see a (harmless) error message in the language field, complaining that an [All]-element is not in an [All]-grid.
Content elements: translating or copying?
When translating, you have the option to either Translate or Copy. Both are perfectly acceptable, and have different consequences. Below, the unique advantages are listed. You may also choose not to do either, and just build the English page separately. Effectively, this is the same as the Copy option, only without the system helping you reproduce the default structure.
Translate
- Items on the Default and English side are connected. This means that you can be sure that Default and English side will always remain in the same layout.
- When adding a new element to an existing page, you can make the new translation while editing the Default element (see fig. 5).
However, that element will not be placed right in the back-end, so be sure to manually drag it in the right location. It will show rightly in the front-end regardless. - You can switch to the other language while editing the element (see fig. 5).
- You can see the field settings of the other language below the input fields, which may be convenient when you update content (see fig. 6).
Copy
- Copying means the layout is duplicated, but not connected. When your English page is structurally different (fewer/more elements for instance) from the Dutch one, you can't translate, so you need to copy.
- When you need to frequently shuffle elements, copying is safer. For translated elements to display properly, they need a completely correct translated hierarchy (see: Mixing [All] with bilingual elements). Sometimes, for instance:
- You will move element Adefault from grid Ydef to Zdef,
- but forget to move the English counterpart element Aenglish to Zeng,
- so it is still placed in grid Yeng;
- Aeng will be confused and doesn't know where to display itself - in Yeng or Zeng. In its confusion, it will not show at all.
To avoid this, copying instead of translating is probably better - or you should work very neatly.


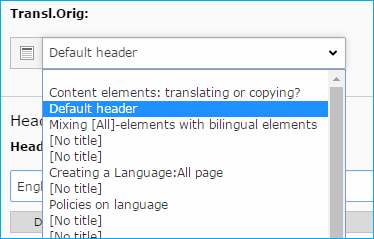
Pro tip: you can connect or disconnect elements manually. In the English element's properties, find the field 'Transl. Orig.' (see fig. 7).
- When you select the empty entry at the top, the element will be disconnected.
- When (re)connecting an element, you might have to name the Default element you want to connect with, to find it in a long list of [No Title] entries (which are usually images and grids, that don't require a header).

'Why are my content elements not showing?'
Besides not showing, an element might also show up on the wrong place. This is resolved in the same way.
First of all, it's important to understand that elements work with a hierarchy. We might place our element in a 50%-50% grid, and that grid may be placed into a 66%/33%-grid, etc. Losing our own oversight on this hierarchy is usually what's causing problems. Every element is looking upwards in the hierarchy for display information; inconsistency between the Default and the English hierarchies will lead to trouble. When reading the troubleshoots below, consider this setup:
| Default | English | ||||||||
|---|---|---|---|---|---|---|---|---|---|
|
|
You might run into the following problems:
- When your Default or [All] element A is not showing up in the front-end on the Default page, there is only one option:
- The element A (or its grid Z) is hidden. Language has nothing to do with this. - When your [All] element A is not showing up in the front-end on the English page, there are two options:
- Its grid Z is not set to Language:All
- Its Default grid Z does not have a connection with the English Grid Z
- One of the above, but higher in the hierarchy (grid X or Y). - When your English element A is not showing up in the front-end on the English page, there are two options:
- The English element A IS a translation of Default element A. Its English grid Z is NOT a translation of Default grid Z.
- The English element A is NOT a translation of Default element A. Its English grid Z IS a translation of Default grid Z.
- One of the above, but higher in the hierarchy (grid X or Y).
To quickly check if the translation settings are correct, when creating a bilingual page, it may be smart to name all Default and English grids you create; for instance, X-NL and X-EN. That way, in the back-end (see fig. 7), you can quickly see that if an element A-NL is in grid X-NL, its translation A-EN is also in grid X-EN.
To manually restore or break connections, also see fig. 7 and the pro tip above it.